Gatsby로 시작하는 개발 블로그

개발 블로그를 개설 여정을 요약해 봤습니다. 블로그를 만드는 아유, 왜 Gatsby인지, 블로그 구성 내용, 숙제 등의 내용입니다.
왜 블로그를 시작하는가?
서술하면서 배우는 공부
블로그를 만들고 글을 써야겠다는 가장 큰 이유입니다. 머릿속에만 있는 내용을 글이나 말로 풀어 낼 때 견고해진다고 생각합니다.
아는 것을 설명하기 위해서는 체계적으로 정리해야 하고 그 과정에서 구체화를 하면서 명확하게 알고 모르는 것을 알 수 있습니다.
복습을 위한 도서관
컴퓨터처럼 기억을 저장하고 싶습니다. 자주 사용하지 않고 다양하고 많은 자료를 한 번에 체득하기가 쉽지 않았고 그 순간에
배우는 내용을 기록 해야겠다고 생각했습니다. 필요할 때 다시 볼 수 있고 내용을 좀 더 붙여서 발전 시킬 수 있기 때문입니다.
아직은 저의 새로운 지식을 공유하는 것 보다는 도서관처럼 저를 위한 책을 쌓는 공간이 될 거 같습니다.
왜 Gatsby로 만들었는가
Gatsby는 제 블로그를 만드는데 필요조건이었습니다. 블로그를 만들기 위한 플랫폼으로 Jekyll, Hexo, 티스토리, velog 등 다양했지만
Gatsby가 가장 먼저 저의 조건에 부합되었기 때문이다. 조건은 다음과 같습니다.
- Github에 잔디를 심고 싶다.
- 커스텀이 용이해야 한다.
- 가이드가 깔끔하고 보기 쉬워야 한다.
Gatsby가 제일 먼저 만족이 되었고 무엇보다 React를 체험해 볼 수 있다는 점이 고민을 더이상 안할 수 있었습니다.
어떻게 만들었는가
처음에는 공개 테마를 보며 비교분석을 통해 컴포넌트 하나씩 만들어 갔습니다. 간단하게 만들어 보기도 했습니다.

이때 gatsby-prismic-starter-prist 와 gatsby-starter-bee를
참고했습니다. 덕분에 작은 오타 정도 수정이지만 gatsby-starter-bee의 컨티리뷰터가 될 수 있었습니다.
하지만 현재는, Flexiblog를 사용합니다.
점점더 기능을 추가 하고 싶은데 원하는 기능과 디자인이 늘어나면서 복잡도가 올라갔고 코드가 지저분해지고 시간도 오래걸리고 완성도가 낮아졌습니다.
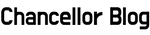
최대한 만들고 싶은 그림과 비슷한 테마를 찾았고 Flexiblog가 제일 비슷했습니다.
커스텀
테마에서 기본적으로 제공하는 Tutorial에 몇가지를 수정했습니다.
그리고 우성짱님이 FlexiBlog로 운영중이셨고 커스텀한 부분들을 참고 할 수 있었습니다.
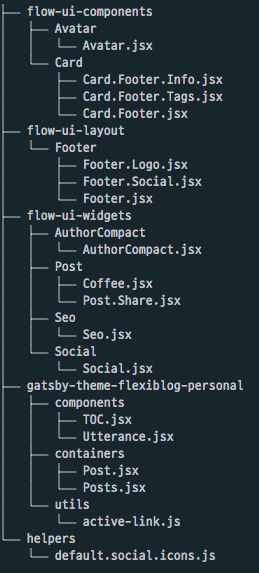
Component 수정
여러 컴포넌트와 graphql 및 js, css 를 수정했습니다. 몇가지 빠졌을 수도 있지만 디자인 수정은 아래와 같습니다.
- main페이지
- post 수정(tag추가, author 삭제)
- sidebar bio 추가, Buy me a coffee 추가
- Footer 수정
- Post 페이지
- TOC 추가
- utterance 추가
- Buy me a coffee 추가
Shadowing부분으로는 아래와 같이 했습니다.

추가 plugins
- SEO
- gatsby-plugin-robots-txt
- gatsby-plugin-feed
- gatsby-plugin-advanced-sitemap
- Google Analytics
- gatsby-plugin-google-gtag
- PWA
- gatsby-plugin-manifest
- gatsby-plugin-offline
- algolia
- gatsby-plugin-algolia
CLI
글 쓰기 위해 Frontmatter을 복사 붙여넣기 하는게 생각보다 귀찮았고 이번에는 CLI를 적용하고 싶었습니다.
jbee 님이 만드신 gatsby-post-gen를 보고 제 블로그에 적용하여
사용하고 있습니다. 지금은 js를 실행시켜서 사용하고 있지만 기능 추가하여 NPM로 배포해보고 싶습니다.
배포
처음에는 netlify로 배포를 했지만, 지금은 서울 CDN이 있고 build가 netlify보다 빠른 vercel 으로 배포하고 있습니다.
velcel에 algolia 키값들을 env에 추가하여 연동됩니다.
숙제
그럭저럭 블로그를 운영 할 수 있게 됐지만, 아직 개선해야 할 부분들이 남았습니다.
- Performance 올리기
- 구글 adsense 추가
- GA 설정
- about 페이지
- 한글 폰트 적용
- 이미지 최적화
Lighthouse 평가 최악의 점수를 하루빨리 고쳐야 합니다. 테마를 사용하고 있기 때문에 최적화가 필요한 상태입니다. 무엇보다 어디선가에서 react를 잘못 사용하고 있는데 당장 파악이 어려운게 아쉽습니다.
GA도 좀 공부를 해서 적절하게 사용하고 싶습니다. about페이지로는 이력서나 경력 기술서 등을 구성하여 페이지를 올릴 예정입니다.
디테일한 커스텀 코드들은 다음에 하나씩 올려보도록 하겠습니다.